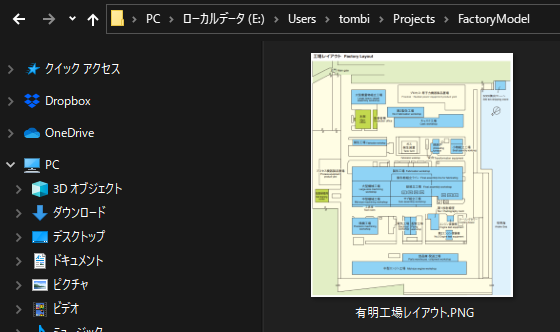
舶用エンジン工場の敷地レイアウトが分かる工場案内リーフレットをトレーシングして建屋部分を3Dモデルとして作成した後、テクスチャとして航空写真の画像を張り付けることにより、舶用エンジン工場の3Dモデリングを行った。
3D modeling (tracing) of a marine engine factory Blender 2.9
The 3D modeling of a marine engine factory was carried out by tracing a factory information leaflet showing the site layout of the factory and creating a 3D model of the building part, and then attaching an aerial photograph image as a texture.
ここでは例として日立造船 Hitz の有明工場とする。
本社・事業所・生産拠点|企業情報|Hitz 日立造船株式会社
日立造船は、神聖ローマ帝国と同様、もはや日立でもなければ造船でもない会社で造船からは撤退しているが、船用エンジン(原動機)などは製造している。
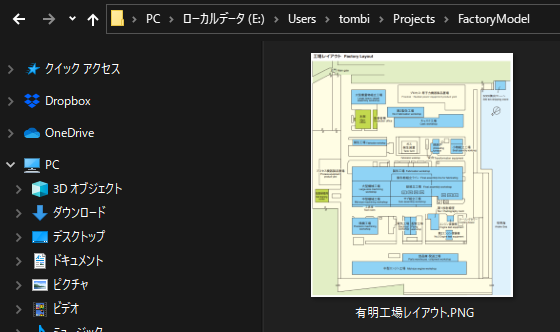
工場レイアウトを画像にする
工場紹介リーフレットにはレイアウトも記載されている。

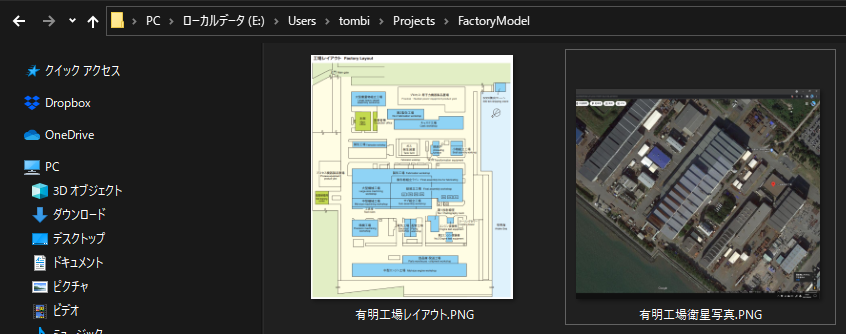
上図では敷地面積は分かるが寸法が分からないので、Google Maps で近辺を検索して、空中写真で測定を行う。
www.google.com
地点間の距離を測定する - パソコン - マップ ヘルプ
大きめの建屋を2つくらい選んで、測定しておく。
- 最南端「中型エンジン工場」建屋の長辺が304m、短辺が43m
- 中央「製缶工場」建屋の長辺が289m、長い方(北東)の短辺が99m
- Google Maps では縮尺ゲージが右下に表示されるので、これを含めて取得する。
- 縮尺ゲージが20mになるまで拡大してから画像として保存する。
- 縮尺ゲージは5mまで拡大することができる。

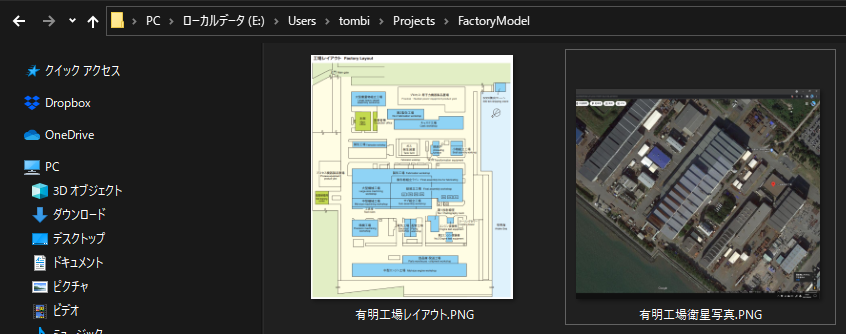
衛星写真はマテリアルやテクスチャのネタにもなる。
なお工場の周辺(柵とか樹木)については、ストリートビューもネタになる場合がある。
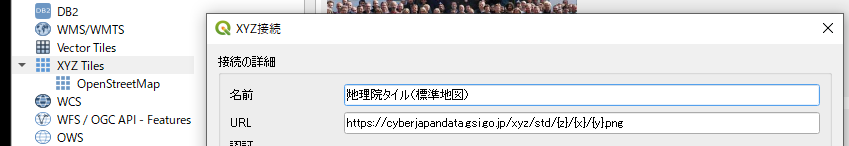
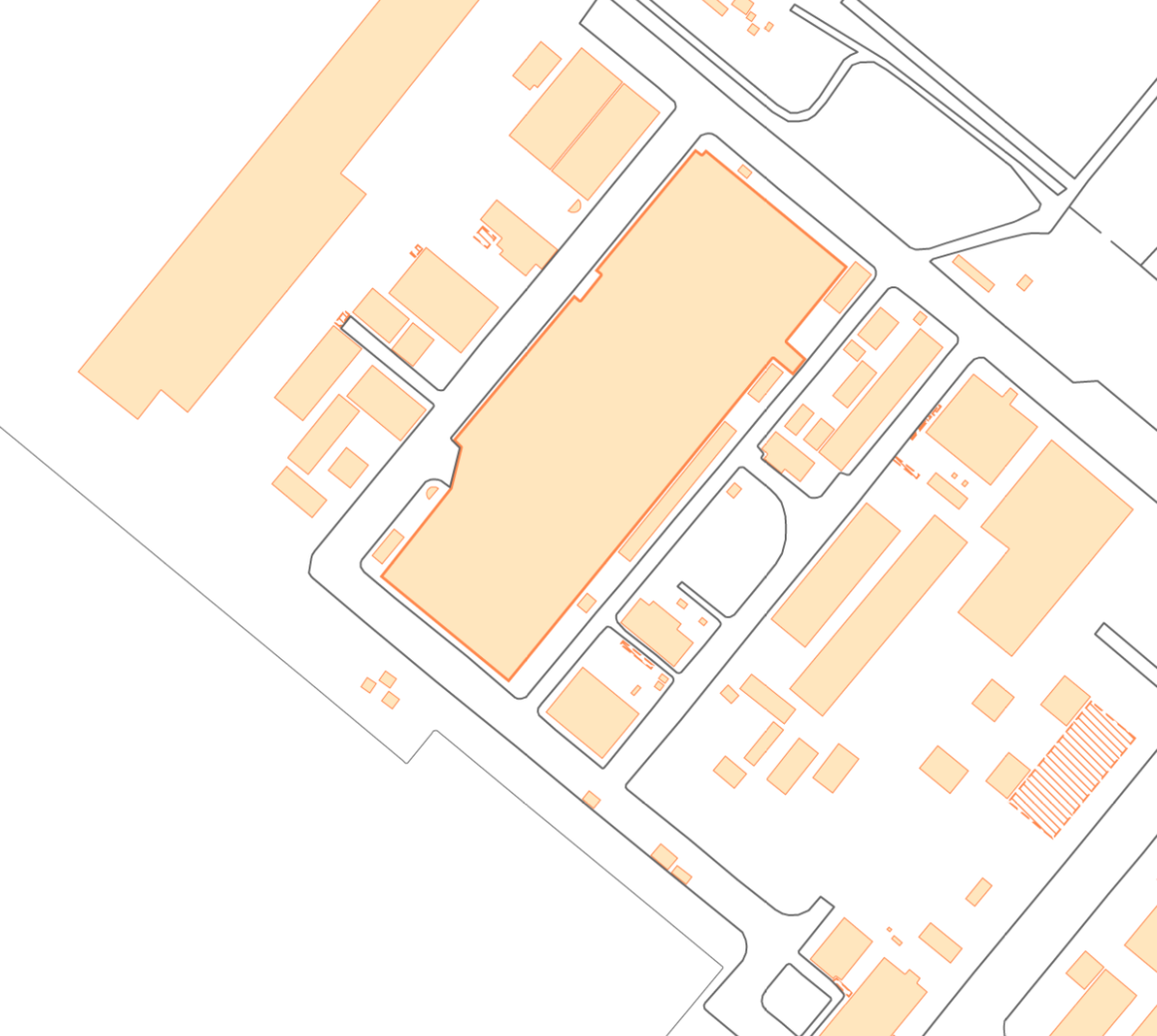
2021.6.13追記 後日の調査で、 国土地理院の地図も併用すると良さそうという感触を得た。
tombi-aburage.hatenablog.jp
視点を真上に切り替えてから、平面メッシュオブジェクトを追加
- この平面メッシュオブジェクトは、先ほど測定した「中型エンジン工場」の建屋の敷地ということにする。
- Blender のオブジェクトは、見かけの寸法は大きくても、実際の寸法は(工場の建屋と比べると)かなり小さく設定されている。実寸値を設定して合わせておく。
- この後、工場レイアウト図(画像)を取り込んで、工場レイアウト図を拡大・位置合わせする予定なのだが、そのさいにはこの建屋(平面オブジェクト)を位置合わせのアンカーとして使う予定である。
最初から表示されている立方体を削除する前に、実寸を表示させる設定をやっておく。
辺の長さ、面積あたりを表示させればよいだろう。
【Blender】デフォルトで辺のサイズ等を表示する – Unityの使い方|初心者からわかりやすく
表示されるのは、編集モードの時だけ。オブジェクトモードでは表示されない。

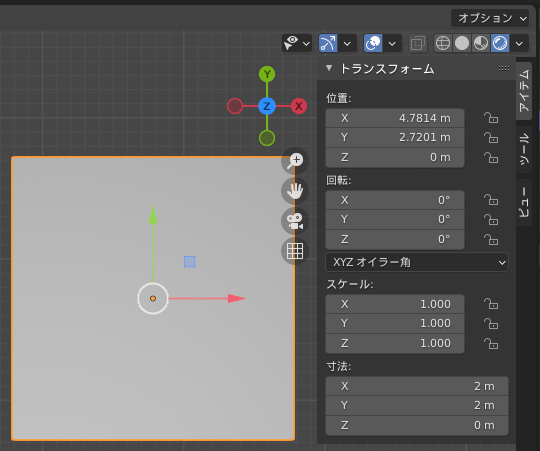
平面メッシュオブジェクトの寸法を測定した建屋敷地の実寸に合わせる
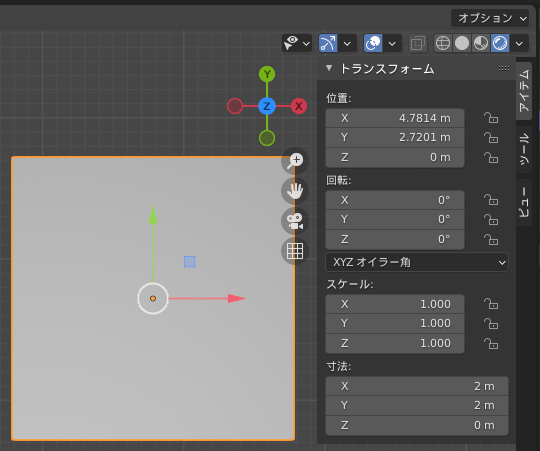
オブジェクトモードに切り替え、右上のサイドバーを展開表示させる。
- 目を凝らしてよくよく見ると < マークがあるのでそれを押す
[ビュー] からサイドバーにチェックでもよい
- アイテム - トランスフォームが表示される
- ここに寸法という欄があるので、ここに先ほどの測定値を入力する。
- 最後に [オブジェクト]-[適用]-[スケール] を行って実寸に変更する
これをやらないと、このオブジェクトは編集画面上で見かけ上の大きさしか変更されていない扱いになる。
- 実寸に変更されたかどうかテストしておく。
[オブジェクト]-[クリア]-[スケール]を行っても、大きさが変わらなければ実寸に変更されている。
- 下絵の実寸サイズは、サイドバーの寸法の数値で確認することもできる。
表示されるのは、オブジェクトモードの時だけ。編集モードでは表示されない。

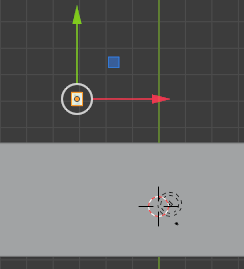
Blender にとっては巨大すぎる物体らしく、入力すると画面全体がこのオブジェクトになるが、ズームアウトすれば別に問題ない。
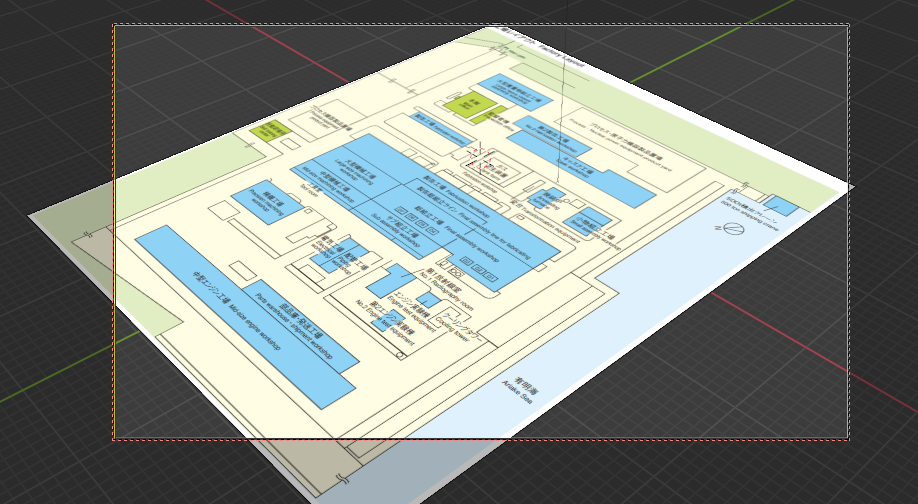
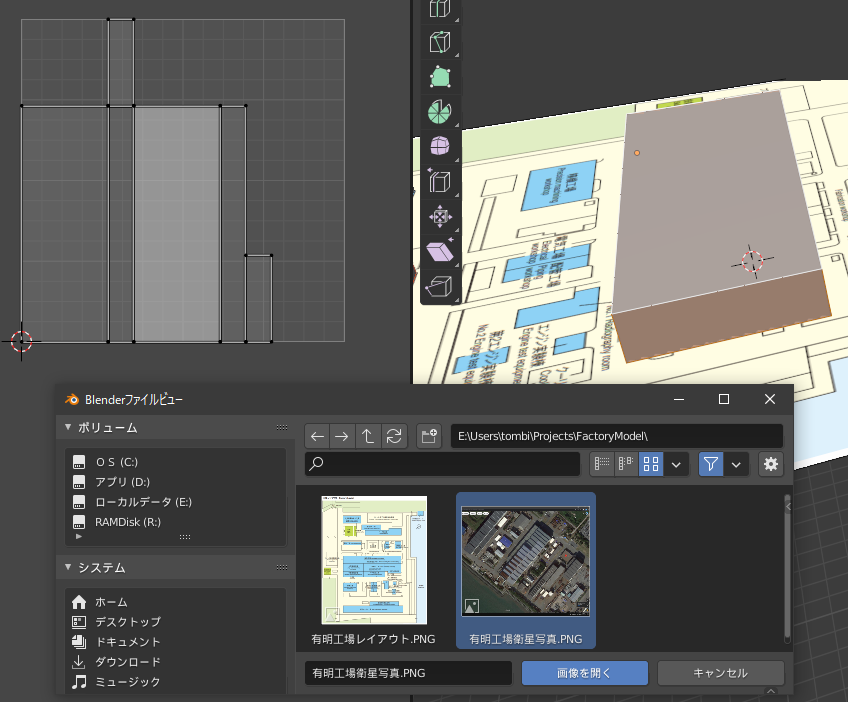
視点を真上に切り替えてから、工場レイアウト画像を取り込む
- 余計な操作をしていなければ、視点は真上になっていると思うが念のため...
- [ファイル]-[インポート]で取り込むつもりだったが、PNG形式の画像をインポートすることができないようだったので、ドラッグ&ドロップで取り込む。
おまえの次のセリフは「ちっちゃ!」という!

とりあえず拡大しなければ話にならない。
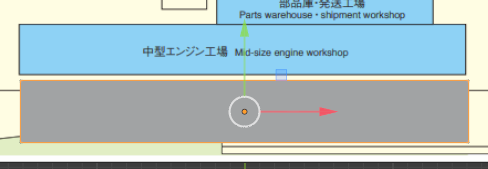
- [S]を押してから、倍率を数字で入力
適当に100を入力したら、割と近いサイズになった。
- さきほど追加した中型エンジン工場の平面メッシュオブジェクトの大きさを基準(アンカー)にして、手作業で工場レイアウト図面エンプティオブジェクトのほうをリサイズ
短辺の長さは合わないが、まあ、こんなもんでしょう。

- [オブジェクト]-[適用]-[スケール] を行って実寸に変更する
- 実寸に変更されたかどうかテストしておく。
- 下絵の実寸サイズは、オブジェクトデータプロパティのサイズの数値で確認することもできる。
工場レイアウト画像(下絵)の位置をオールゼロにし、位置・回転・スケールをロック
- 右上のサイドバーを展開表示させ、位置を全てゼロにする
- 位置・回転・スケールをロックしておく
マウスドラッグでの拡大縮小は何故か利いたままだが、その他の位置・回転・スケール操作についてはロックされる。
寸法合わせ用の「中型エンジン工場」平面は非表示にしておく
どうやら図面の寸法と航空写真から測った寸法が一致していないことが分かったが、寸法は工場レイアウト(下絵)に合わせることにする。
最初に作った平面オブジェクトは、しばらく用済みなので非表示にしておく。
透視投影のカメラ位置を、資料の写真に合わせる
最初に入手した工場紹介リーフレットには、上空から撮影した工場の写真もある。
これを画面の左半分(またはセカンドモニター)に表示し、右半分の Blender に反映していく目論見なのだが、Blender のカメラが近すぎる状態になっているはずなので、カメラを遠ざける。
- Blender をカメラ・透視投影に切り替えてみる。[0]キー
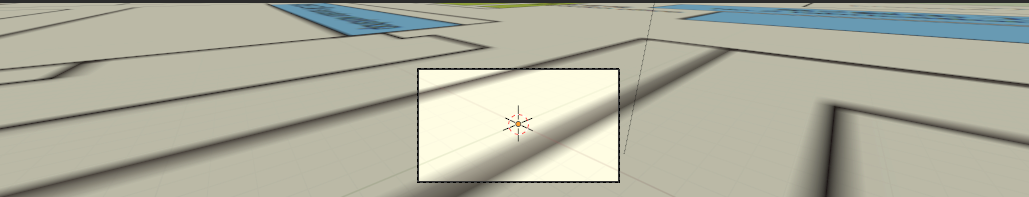
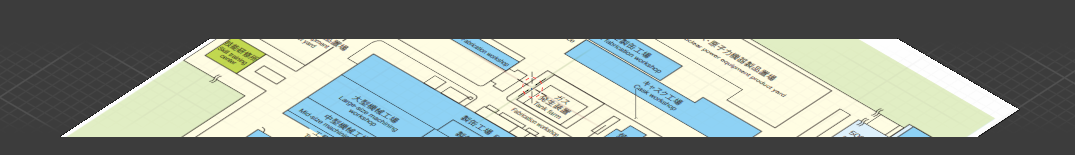
カメラの位置にもよるが、こんな感じに見えるのではないか。

- 全部が見えるようにカメラを遠くに動かすと、あるところで下絵の工場レイアウトが消えてしまう
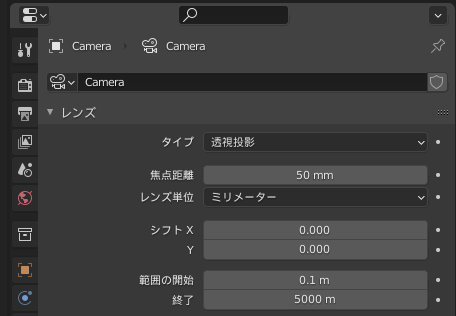
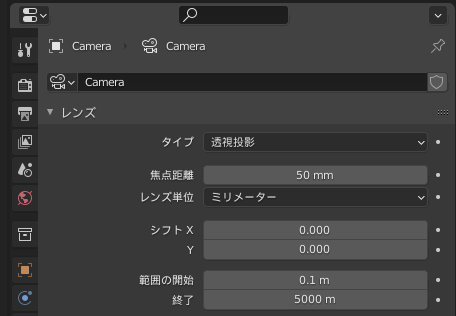
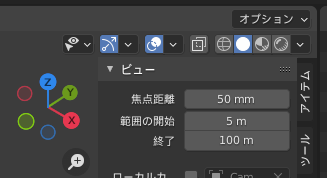
- カメラの範囲が近く 0.1 m ~100m に初期設定されていることが原因らしい。
工場レイアウトがカメラが撮影する距離(範囲)の圏外となってしまい、下絵は存在するが見かけ上は消えたようになってしまう。
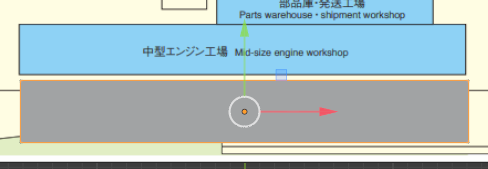
カメラの「範囲の終了」を十分遠くに設定する
- 範囲の開始の下にある、終了を十分に遠く、例えば 5,000m くらいに設定する。

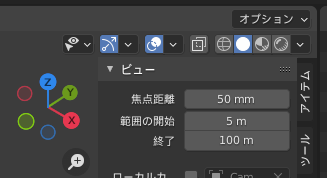
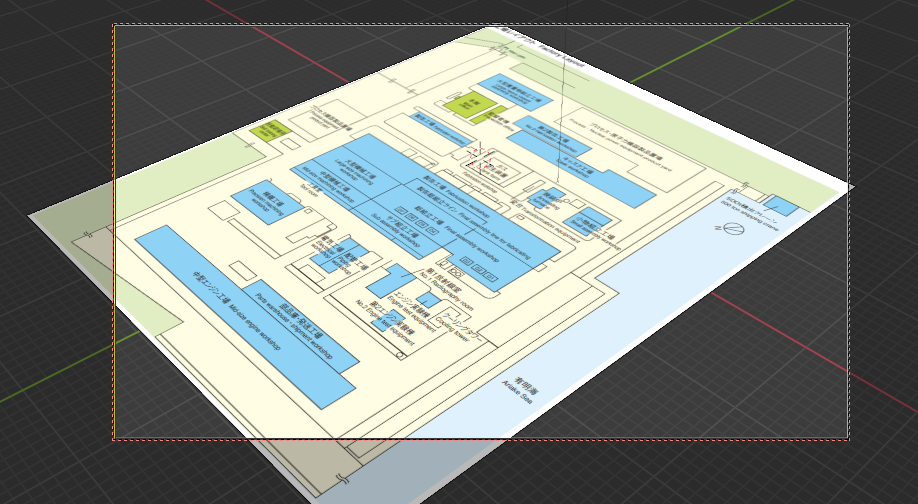
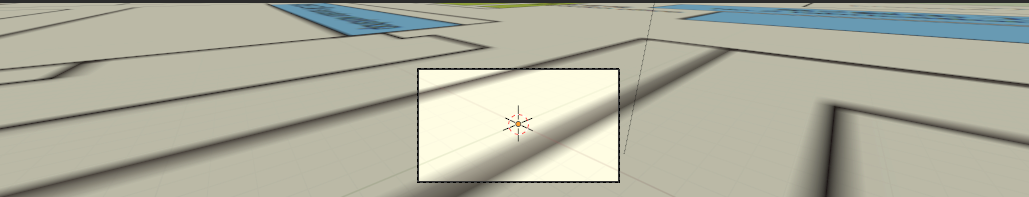
ビューの「範囲の終了」も十分遠くに設定する
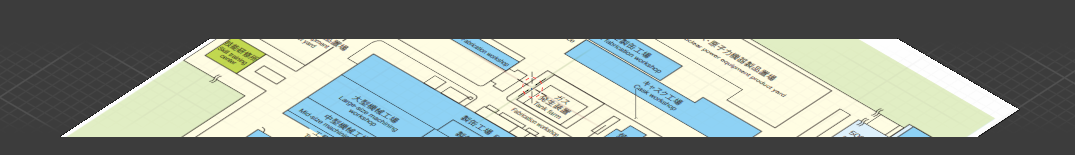
カメラだけ設定しても、ユーザー視点の表示は変わらないので、以下のように下絵の一部がスリット状に見えているような状態になっているかもしれない。

似たような設定がサイドバーのビューにもあるので、これも同じように設定して治す。

固定 - カメラをビュー に設定して、カメラの位置合わせ
カメラの位置とは関係なく、編集時のビューは自在に変更できるので、この作業は後回しでもよいが、時々、カメラ視点キー [0] を押すクセがあるので先に設定しておく。
- マウスホイールでズーム調整
- [Shift]+中央ボタンドラッグで枠内に入るように調整

なおリーフレット表紙には、陸側から海側を見た写真もあるので、もう1つカメラを追加して設定しておいてもよいし、このカメラの設定を都度変更してもよい。
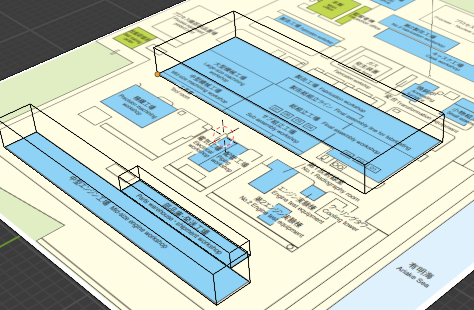
視点を真上に切り替えてから、建屋を追加する
写真を見ながら建屋を追加する。高さについては目分量でやっていくつもり。
単純に立法体オブジェクトを追加すると
- 例によって、すごく小さいものがカーソル位置に作成される
- 原点が重心にあるので、地下室が作成されたかのようになる
毎回100倍に拡大して、原点を直す操作を繰り返すほど暇ではないので、大きさと原点を初期設定した立方体のテンプレートを用意し、それをひな型として複製する。
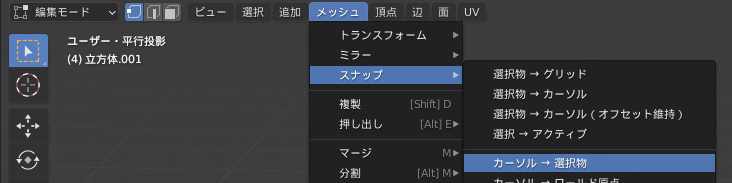
原点を底面の左下隅の頂点に移動させる。
地下室は要らないと思うので、原点を底面の左下隅の頂点に移動させる。
- 立方体を追加して、100倍に拡大する [S]-100
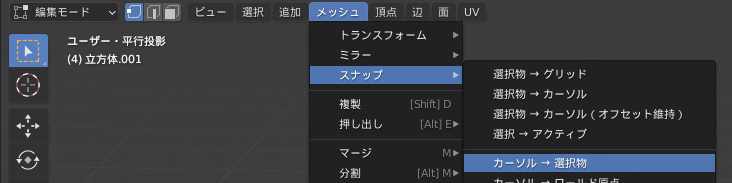
- 編集モードで、頂点選択にして左下隅の頂点のみを選択
- 頂点に3Dカーソルを移動させる

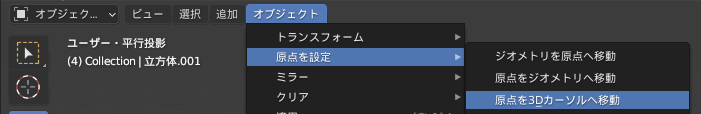
- オブジェクトモードに戻す
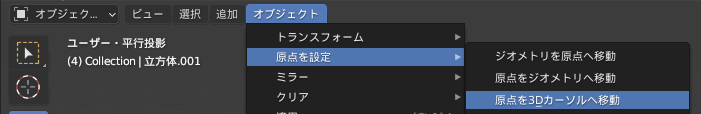
- 頂点に原点を移動させる

- [サイドバー]-[アイテム]-[トランスフォーム]位置の Z をゼロにする
これで地上物になった。
これで立方体の原点は移動され、地上に配置された。
拡大縮小がだいぶやりやすくなったはずだ。
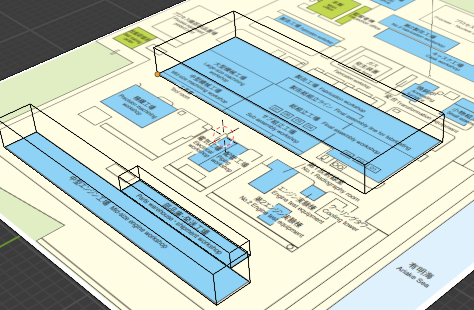
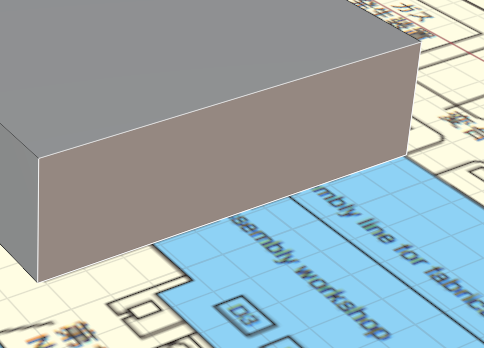
背の低い建物から先につくる
高さについては、全ての建物を建ててから調整したほうがよさそう。
- 写真から背の低そうな建物を選ぶ。
- [オブジェクト]-[オブジェクトの複製]で立方体をコピーする。
- 視点を真上に切り替えて、X、Yの大きさを合わせる。
- 視点を斜めに切り替えて、[S][Z] で高さを調整する。
- [オブジェクト]-[適用]-[スケール] を行って実寸に変更する
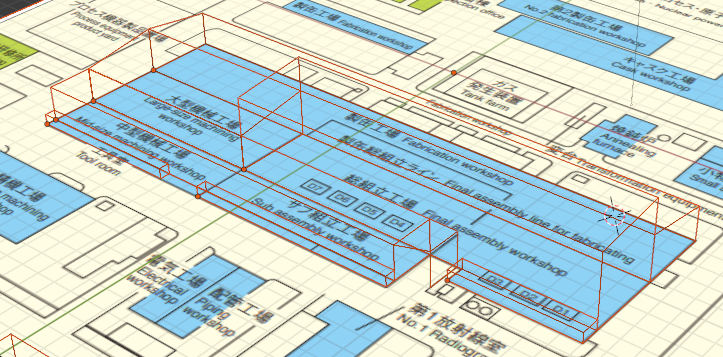
必要に応じてワイヤーフレーム表示に切り替えながら、建物を作成する。
戦後の住宅公団の団地みたいに、全く同じ見た目の建物がある場合には、この時点で作成しなくてもよいが、今回はそのような 建物はないようだ。

屋根にテクスチャを張る練習
Google Maps の衛星写真は、ほぼ真上からの映像なので、少ない手番で屋根のテクスチャにすることができる。
まだ建物の造形すら終わっていないので、後で真面目にやるが、やり方のみ少し練習しておく。
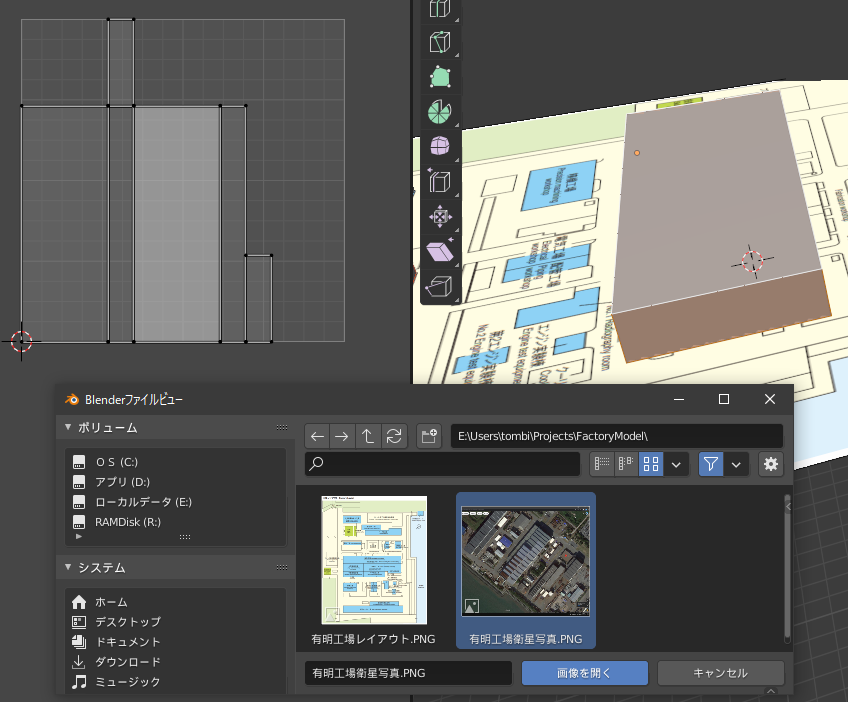
- 建屋のオブジェクト全体を選んで、スマートUV投影などで展開する。
- UV Editing のウインドウで、先ほど保存した衛星写真を開く。

- 3Dビューポートのウインドウで、建屋の天井の面を選択する。
- UV Editing のウインドウで、UV選択と表示モードを頂点にして、天井の四隅の頂点を画像に無理やりにでも合わせる。

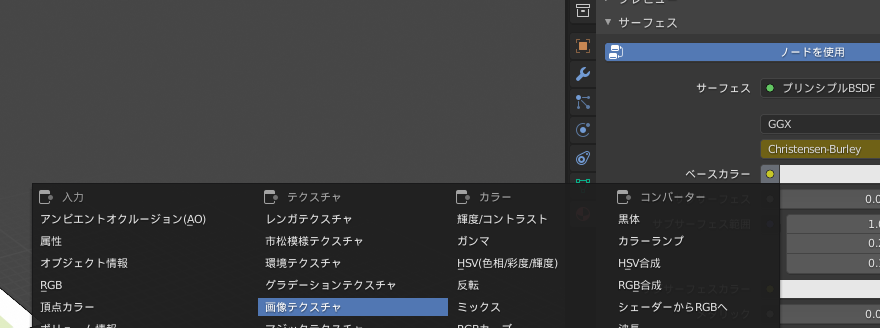
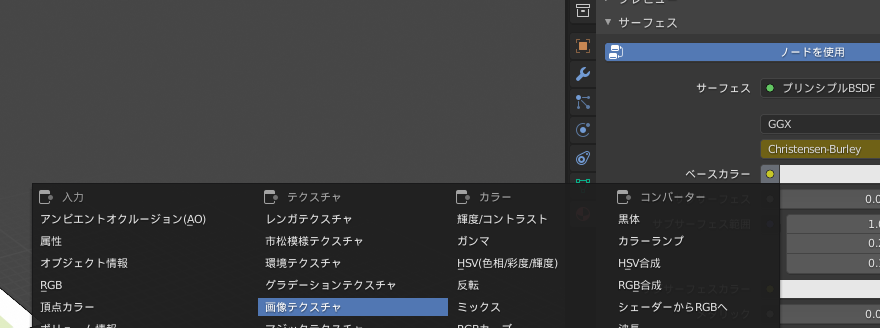
- 3Dビューポートのウインドウで、マテリアルプロパティのサーフェス欄にあるノードを使用をクリックして青色にする。
- 項目ベースカラーの黄色い小さな目立たない丸をクリックして、画像テクスチャを設定する。

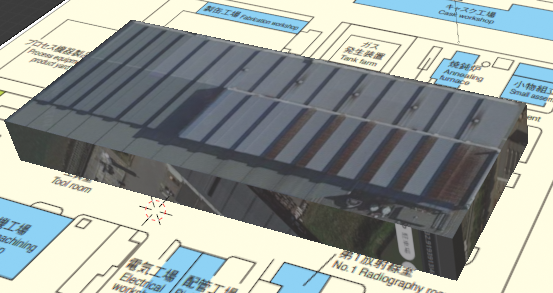
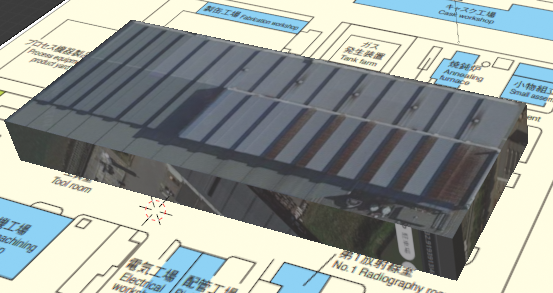
側面のテクスチャは Google Map の画面の一部がそのまま映り込んでいるため明らかに異常だが、天井だけなら、それっぽくは見える。
本当は天井以外のテクスチャは適用したくなかったのだが、天井以外の面を UV Editing で削除することはできなかった。

端的に言って、この練習の結果は満足できないものだったが、
- この建屋の敷地は実際には長方形ではないし、手前側の天井は奥側よりも高いので、造形をちゃんとやらないとリアリティは高まらないことが分かった。
- また、側面のテクスチャも用意しないとダメらしいということが分かった。
側面を含むテクスチャを用意する方法は?
側壁のテクスチャを用意するためには、真横や斜めからの写真が必要になる。
その候補になりそうな映像ソースを考えてみた。
- 工場紹介リーフレットにある外観の写真を全て集める
表紙の陸側情景写真の他にも、数枚、外観の写真があったのでむろん活用する。
- Google Maps のストリートビューで、側壁が偶然にも映っているものがないか調べる
残念ながら、この工場は道路からは遠すぎて壁は移っていない。
- Google Earth で斜めからとった航空写真とかないか調べる
Google Maps と同じく真上からの写真だった。
- もう忘却寸前だったがマイクロソフト Bing にも Google Earth もどきがあった。
その名も Bing Maps。
航空写真は真上からだったが、昼間に撮影したのか、屋根の色が鮮やかだったので、こちらを使ったほうがよさそうだった。Google Maps では鼠色だったが、Bing では緑や茶色がかった色のようだ。
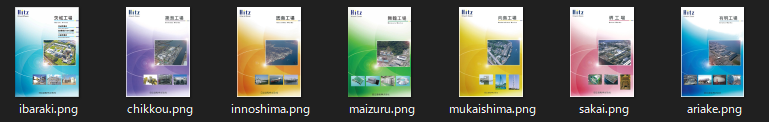
- 他の工場の工場紹介リーフレットにある外観の写真も全て集める

同じ会社の工場なら外観も似ているのでは?と思ったのだが、まちまちだった。
忠実な再現を目指すのではなく、雰囲気だけなら、他の工場や他社の工場の壁を張ってもよさそうではあるが。
- 工場萌えが海側からボートなどで接近して撮った写真を探し出す
しかしネット上に転がっている工場萌え写真は、夜間のライトアップ写真がほとんどだった。そのかわり別の遠景写真などは数枚あったけど、リーフレットの者と大差はないものだった。
これらすべてをかき集めれば、多分リアルなテクスチャ材料ができるハズだが、面倒くさい。
ブログを書きつつ、トラブルに対処そながら、ここまでの作業で8時間かかった。
もう寝る。
テクスチャの最大サイズは?
翌朝、テクスチャ準備についての調査を再開。
Blender マニュアルを見る限り、とくに最大サイズの制約はないが、
メモリを最大効率で利用するため、画像テクスチャは2の乗数で表せる寸法の正方形にすべきです。例えば 32x32、64x64、128x128、256x256、1024x1024、2048x2048、4096x4096 です
とのことだった。
の例では
部位によってマップを分けると、UVのつなぎ目の処理が面倒だったため、8,192ピクセル×8,192ピクセルのサイズ一枚にまとめることにしました。
とあった。プロも、やっぱり面倒だと思っているんだね...
なおこの本にはカラーテクスチャをもとにバンプマップを作成する手順の説明もあったので、屋根の凹凸をつけるために、やってみることにする。
テクスチャ保存されてなかった...
昨晩、保存した Blender プロジェクトを開いた...が、屋根のテクスチャは忽然と消えていた。よくあることらしい。
Blenderで設定したテクスチャが消えた
まあ、テクスチャそのものを入れ替えるから、別にいいけど気を付けよう。
巨大テクスチャ画像を GIMP 2.8 で製作
面倒くさいのだが、どのみちやることであれば今やっておこう。
Bing Maps で同じ場所を検索し、[Windows]+[Shift]+[S] で画像をクリップボードに切り取り、GIMP でクリップボードから画像を生成したら以外と小さかった。

ほとほどのサイズということで、キャンバスサイズは 4096×4096 に変更した。
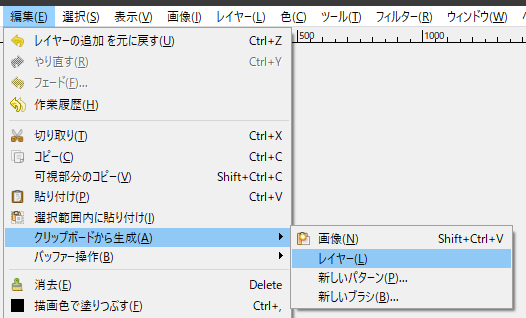
2枚目以降の画像は [編集]-[クリップボードから生成]-[レイヤー]で別のレイヤーに張り付けていく

途中、張り付けたレイヤーが移動できないトラブルに見舞われたが
レイヤーの移動・編集ができないときの対処法 – GIMP | カンデザWeb
で解決した。
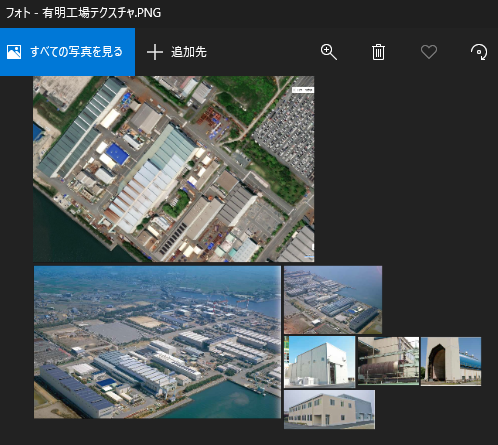
おそらく屋外と思われた以下の建屋についても切り出しておいた。
- 第2エンジン実験棟
- 焼鈍炉
- ガンマ線遮蔽機能検査設備
- 技能研究所
また後で画像を足すかもしれないので、GIMP のプロジェクトも保存しておく。
あわせてテクスチャを画像でエクスポートしておく。
テクスチャの材料は集まったので、貼り付け先の建屋のモデルを、より実物に近いものに修整することにした。
なんという奇妙な建屋の形状であることか...
とりあえず立方体で表現できるところまで縮めて、そこから伸ばしていこうかと思ったのだが、やり方が分からなかった。

ワイヤーフレームにしてループカットしたら内壁が作れたが、位置が中央になってしまった。ループ選択で辺ループを選び、Y軸方向に固定してスライドさせたら丁度良いと位置に内壁が移動した。

ここから右側の面を押し出せば建屋が伸びるか?
と思ってやってみたが当然それだけではダメだった。
- 一旦、面を差し込んでから押し出せばX軸方向へ伸ばすことはできた。
但し、この方法では差し込んだ面の大きさを調整する必要があり、面倒だった。
- その後、わざわざ新たな面を差し込まないでも、面を選んでから[法線に沿って面を押し出し]をすればもっと簡単にできることに気付いた。
- [透過表示を切り替え]すれば、裏側の面が選ばれないようにできることに気付いた。
- 的確に面を選択するのは難しく、選択ツールのモードを除外モードに何度も切り替えたりするのが面倒だった。
部屋割りを後から行う方法は、編集が難しすぎた。
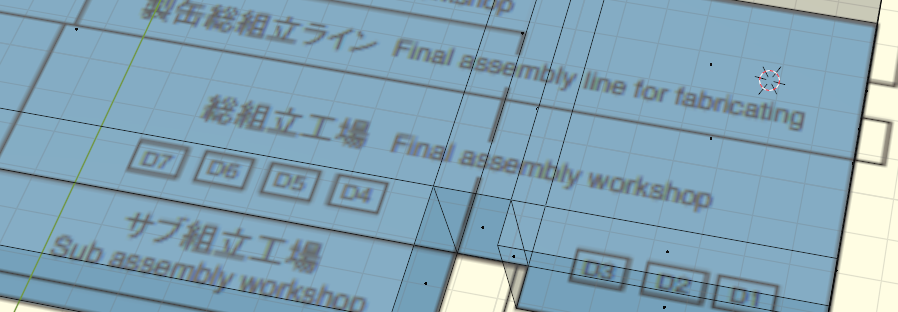
写真をよく見ると、総組立工場の部分だけ天井が高いのだが、さきほど区切ったメッシュとは区切りが合わないので、上方向にそのまま押し出せない。面倒くさい...

- 一旦、上に別の立方体を乗っけて、合成するか?
- それとも区割りを完全に工場レイアウトと合わせるか?
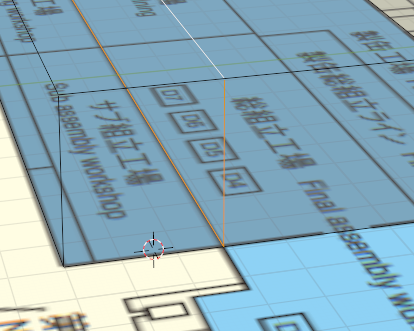
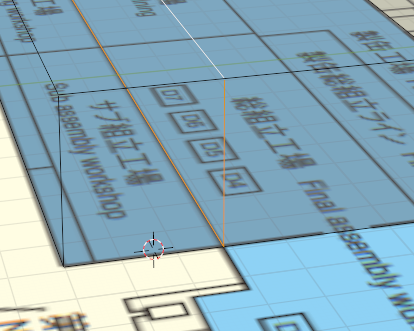
先々、中を作ることを考えると区割りを合わせておいた方がいい気がしたので、総組立工場の周囲に関しては、工場レイアウトの部屋割りの線に合わせてループカットすることにした。
総組立工場の天井だけ [法線に沿って面を押し出し] を行って嵩上げ。

でも写真をよく見ると、手前の側面は高さが低いようだった。
屋根とかもついているようだし...横には張り出し部があるようだ...

部屋割りどおりに作って、組み合わせる方法に変更した。
この後、2時間くらいかけて部屋割りをしていたのだが、色々ミスをしてモデルが壊れた。外枠を作ってから中を分割するのは難しい手順だったようだ。
主棟のオブジェクトは、すべて削除して更地にして、最初からやり直す。
- よく見ると、工具室の天井が低い
- よく見ると、大型機械工場の天井の形は部屋割りと異なる張り方
- よく見ると、天井は斜めになっている
などなど、色々見落としがあった。
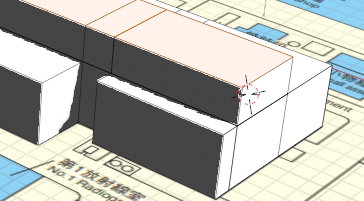
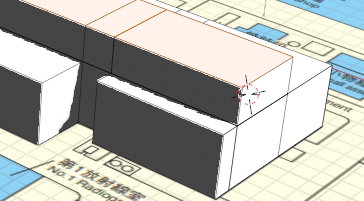
- 新しい部屋を小さめに作り、スナップ先を面にして、既存の部屋に隙間なくつなげるようにする
のがコツのようだ。
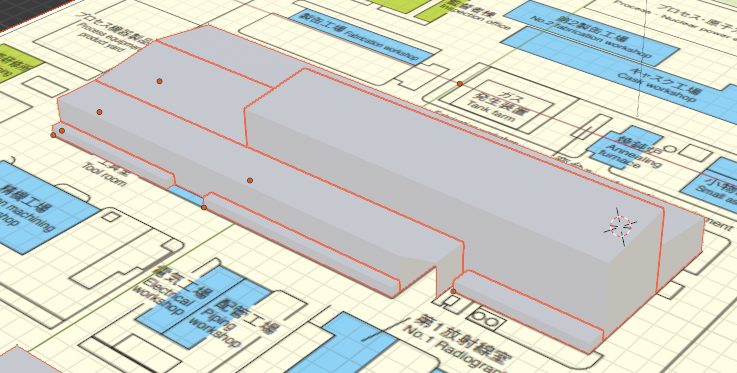
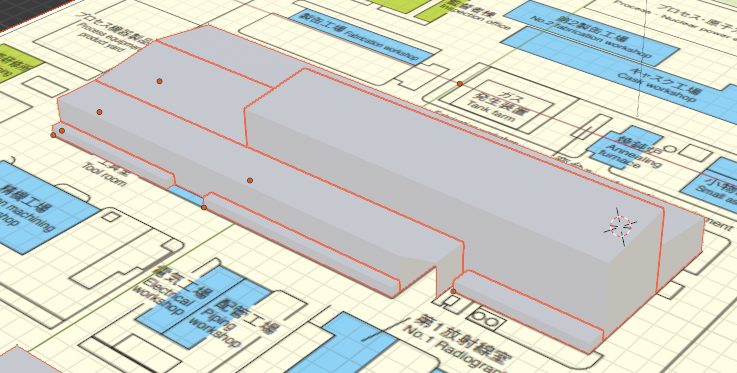
これまでの半分以下の時間で、主棟をいい感じに造形できた。
スナップさえ怠らなければ、ぴったり位置合わせした複合の建屋が作れた。
ループカットや細分化で部屋割りするよりも数倍、操作は簡単だった。

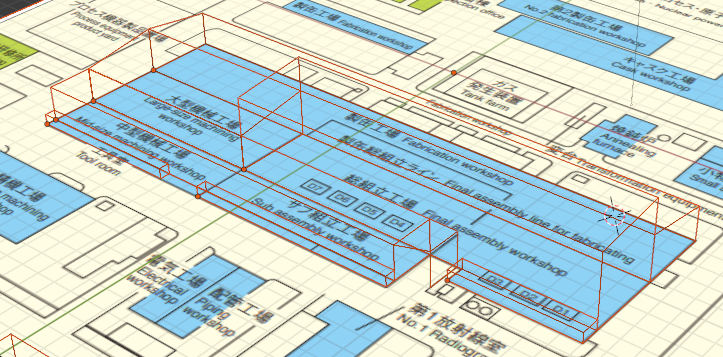
一部の部屋割りは省略しているが、おおむね図面どおりになった。

それではテクスチャを張るぞ。
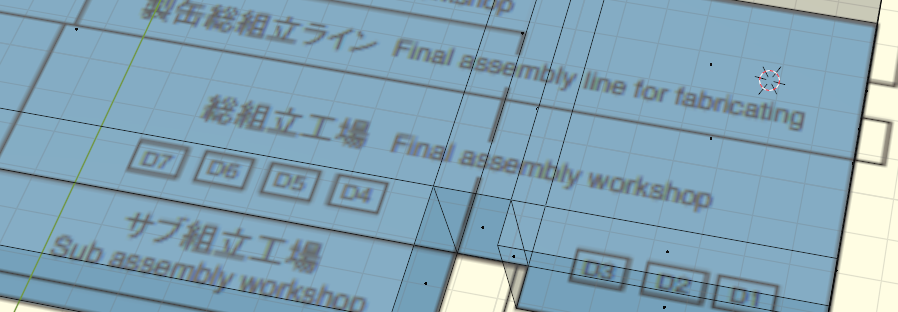
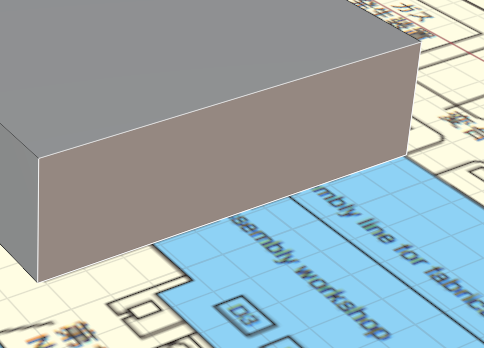
分かりやすいところから。まずは総組立工場のメッシュにテクスチャを張る。
マテリアルを作成、ノードを使用、ベースカラーから画像テクスチャ...最後に [UV]-[スマートUV投影]でUV展開したら、バカでっかい展開図が出来た。
まずは展開面を縮小して適度な大きさにする。調整。調整。調整...
6時間くらいやって、ようやく出来た。

だいぶ、それらしくなった。
ここまで作って思った、隣のジャパンマリンユナイテッドの造船廠のほうが萌え要素があると...
数時間後、テクスチャは剥がれていた orz
数時間後、作業を再開したらほとんどのテクスチャが剥がれていた。
どうやら、テクスチャを割り付けるたびにテクスチャ画像を保存しないといけないらしい。またやり直すのも嫌なので、剥がれたオブジェクトはそのままにしておいて、そもそもテクスチャの質を上げる方法について再考することにした。
- テクスチャを張った壁面を拡大すると、かなりぼんやりしていることが明白に分かるので解像度は高めたい。
- 繰り返しの模様になっているテクスチャは、精度の高いものを1つ作って繰り返し表示するなどできないだろうか。
- 参考写真がない側面に張るテクスチャをどうするか。
普通(プロ)はUV展開した後、テクスチャを展開図に合わせて用意するらしいぞ。
これまでの手順では、
- テクスチャはアリモノの資料をそのまま集めて貼り付けただけで、一切編集していなかった。
- UV展開された図形を拡大縮小したり、UV展開された図形の頂点を資料の画像の適切と思われる位置に移動させるなど、展開図の方を編集してテクスチャに合わせていった。こんな風に。

これが普通なのかと思っていたが、
- UV展開したワイヤフレームの図面を外部ファイルに出力
- その画像に(まともな)テクスチャを割り当てたり、ペイントしたりする
やり方が主流らしい。ほとんどの書籍(プロを目指す方向け?)では、
- モデルを完成させるまではテクスチャに着手しない
- 高品質のテクスチャを作成するか割り当てるかして、しっかり仕上げる
ことを暗黙の前提としており、上記のような考え方になっているらしい。
確かに、今回は逐一テクスチャに合うようにUV展開図の方を変形させた結果、
- UV展開図は、惨たらしいほど歪んだ多角形の集合体になってしまっている。
- 資料では見えていない実体部分については、割り当てるべき写真がテクスチャにないので、仕方なく他の似たような部分を流用して割り当てた結果、モデルのどこがUVのどこにマップされているのか分かりづらくなった。
- UV展開図とテクスチャの対応関係が、1対1ではなく、N対1になってしまった。
テクスチャを修正すると、最大でN個のメッシュに修正の影響が伝搬してしまう。
ので、これをベースとして、高品質を目指すのは難しそうだ。
- テクスチャを作る(直す)工数はゼロなので、この品質で良しとする
- これはこれでプロトタイピングと割り切って、本番は(プロにとって)普通のワークフローで作る、テクスチャも含めて。
のがよさそうだ。
2021.6.19追記 以下の書籍(入門)では、2種類あるよネとの解説があった
- テクスチャ画像がある場合、例えば写真など
- テクスチャ画像が作成する必要がある場合、例えばオリジナルキャラやテロップ(小物)の制作
これは Unreal Engine 向けのもの。マテリアル、コリジョンなども設定済み。
unrealengine.com
UE のマーケットプレイスのトレンド記事の1番目はコレだった。
サイトに登録しない限り価格は表示されないようだったので、購入を押してサイトに登録したところ Steam アカウントで登録できた。無料だった。すごいな。
無料 FREE の工場アセットを検索。そこそこある。
assetstore.unity.com
BlenderKit というサイトがあるらしい。
www.blenderkit.com
ライセンスは再販不可のRFと CC0 の2つで分かりやすく商用利用も可。
Everything you download is available for commercial use.
BlenderKit - Get free 3D models, materials & more directly in Blender