Youtube 公式では 2048×1152ピクセル以上で 6MB 以下と記述があったので、この画像サイズで作成をし始めた。しかしPCで他の方のチャンネルのバナーを見る限り、これよりも横長でないと上下が切れてしまうように思えた。
適切なサイズについて調べてみる。
実例でパソコンでの表示を確認する
まず、2K (1920×1080) の液晶モニタで適当なチャンネルを表示させた。
左端に表示されているメニューは畳まず、表示させてままとする。

右手に表示されていたバナー画像を WIndows 11 の Snipping Tool で四角に切り抜き、GIMP2 に張り付けてサイズを実測した。
その結果、画像の縦横は、幅 1640ピクセル 高さ 270 ピクセルであり、線数(解像度)は 300 dpi。このとき GIMP2 上でのファイルサイズ表示は 4.6MBだった。
次に、同じチャネルを 4K (3840×2160)の液晶モニタに表示させ、同じバナー画像をクロップした。すると画像サイズは 3420 × 560、ファイルサイズ 19.7MBだった。
モニタの大きさは違うが、見た目の印象は特に変わらない。
画像のアスペクト比はどちらも同じで、横幅が縦幅の 6.1倍となっていた。
同じ実例でスマートフォンでの表示を確認する
手持ちの Android スマートフォンを縦持ちして、画像バナーを目視確認した。
チャンネルを表示というリンクを押さないと画像バナーは出てこない仕様のようだったので押した。
パソコンの表示と同じではなく、横方向の両端が4割くらいは切れていた。
上下方向は切れていなかった。
左右にセンタリングして、左右は画面サイズが小さいデバイスの場合はカットしているようだ。
次に、スマートフォンを横持ちして、画像バナーを確認した。
画像バナーが横長、スマホも横方向なので横長となり、それゆえ見かけ上、大きく表示されたが、左右が切れるという点に変わりはなかった。
以上のことから
- 縦長のバナー画像を作成しても、あまり意味はない
- スマホでは左右はカットされるので、中央に寄せておく必要がある
ことが分かった。
公式の説明をもっとよく確認する
チャンネルのブランディングを管理する - パソコン - YouTube ヘルプ
テキストやロゴの最小サイズにおける安全領域は 1235×338ピクセルとあった。
これに従うと、横幅が縦幅の3.7倍ということになり、PCや手持ちスマホでの実測以上に、左右がカットされるということになる。
詳しい説明はないが、多分、チャンネル表示したときにチャンネル名とかプロフィールとか、SNS共有のロゴとかが左右に表示されて、さらにバナー画像の絵が隠れる部分があるといった意味なんだろうと推測した。
それでは、制作するさいに最適な縦幅と横幅は何ピクセルなのか?
GIMP2 や Inkscape で作成するにあたり、キャンバスサイズはいくつにすればいいか。
これは明快で、横幅:2560、縦幅:1440が最低条件なので、これに合わせておけばいいだろう。
しかし縦1440が表示されることは全然期待できず、横も切れるので、キャンバスのうち、見せたい画像を配置する範囲は、これよりはるかに狭い領域となる。
実測では、少なくとも横はセンタリングされたので、多分、縦も同じだろう。
つまり 2560×1440 の下敷きの中央付近に、1235×338ピクセルの囲いを作って、そこの部分に見せたい画像が来るように位置を調整してバナー画像を制作すればよい。
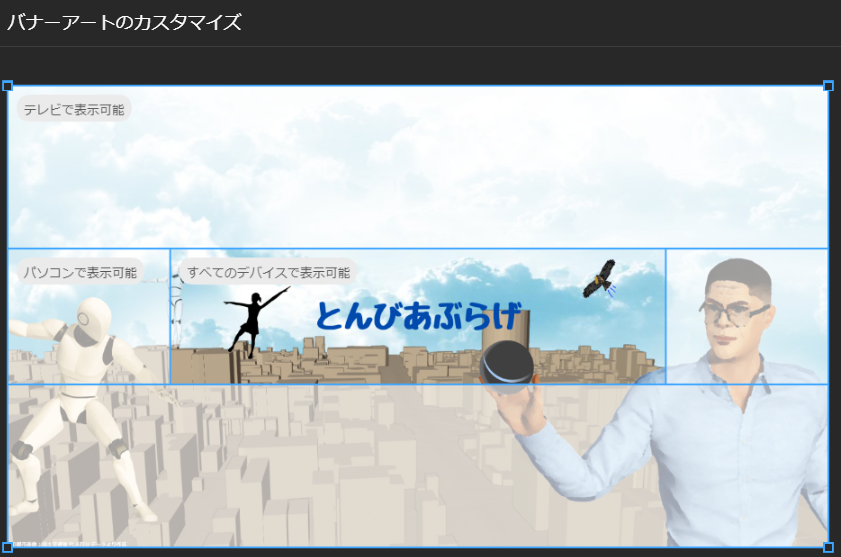
なお制作後に判明したが、登録するさいにプレビューが表示され範囲が確認できた

安全領域を意識したバナー画像作成を楽にするため、ガイドを利用する
GIMP2 と Inkscape では、画像の周囲にルーラーが表示されているが、この定規のあたりを起点にして、キャンバス中央方向にマウスドラッグをするとガイドを追加できる。
いくつでも追加できるので、1235×338ピクセルの囲いを作ったり、キャンバスの縦横センターを分かりやすくするのに便利だ。
Canva などでもガイドは出るが、いつも表示されっぱなしの方が作業はしやすいのでGIMP2、Inkscape でガイドを出して制作するほうが楽そうだ。
ラスター系コンテンツ制作ツール GIMP 2.10.34 での手順
キャンバスサイズ(画像サイズ)を横幅:2560ドット、縦幅:1440ドットとする。

ルーラーからドラッグで作成する方法以外に、絶対座標の指定で作成する方法もある。水平線を、上から720ピクセルの位置に引く。

同様に、垂直線を1280の位置にも引く。これで中央が明白になった。
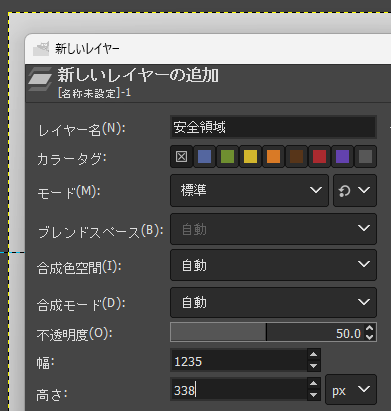
安全領域 1235 × 338 ピクセルとやらは、センター線ではわかりにくいので、上下左右の境界にガイドを引くか、さもなくば、1235×338の長方形の箱を作り、レイヤーを分けて背景にするとよい。

Canva での手順
2560 x 1440 px で作成される。

線と図形から長方形を選択し、マウスドラッグするとサイズが表示される。
- 安全領域 1235 × 338 の大きさにする
- 透明度20%くらいにする
- 中央付近までマウスドラッグして、縦横両方のガイドが表示されたらリリース